
A Developer’s Guide to European Accessibility Act 2025
How developers can reach accessibility compliance and stay there
Thinking about what you need to do to comply with European Accessibility Act (EAA)? If you’re a developer, it can be time-consuming to figure out how to balance accessibility work with your backlog. Much less, fit accessibility into the development workflow.
It’s tempting to think “that’s a legal or business issue, not mine.” But the reality is that accessibility is heavily code-driven. If your app isn’t accessible, a developer is responsible for fixing it just like any other bug.
In this guide, we’ll explore how to handle EAA compliance in a component-driven world and why early automation saves you from scrambling later.

Why accessibility matters to developers
Fines and lawsuits grab headlines, but let’s look at what the European Accessibility Act (EAA) actually means for frontend developers. Starting June 28, 2025, accessibility is no longer just a “nice-to-have”—non-compliance becomes a legal risk.
Historically, teams treated accessibility as an afterthought in overloaded release checklists. Now it’s an enforceable quality metric on the same level as security or privacy. And because developers write the final code that users interact with, our work is the direct focus of regulatory scrutiny.

What development is in scope of EAA?
Any new features or updates to existing features must meet accessibility requirements June 28, 2025—even in a legacy product. If those updates significantly affect app functionality, you might need to review accessibility across the entire product.
A genuinely untouched legacy app is exempt until June 28, 2030, but the second you add new functionality, you’re likely back within scope. Here's a more concrete example for developers:
- Minor update - If you add a contact form to the “About” page, only the form and its immediate context need to comply.
- Major update - If you redesign the “sign up” flow, the entire flow needs to comply.
| Category | Compliance requirement |
|---|---|
| New (In-Scope) Development | ✅ Must be fully accessible starting June 28, 2025. |
| Existing (Legacy) Software | ✅ Exempt until June 28, 2030, unless new features are added. |
| Microenterprises (<10 employees, <€2M revenue) | ❌ Exempt. |
| Third-Party Content (Not developed or controlled by you) | ❌ Exempt. |
In practice, it isn’t practical to manually track compliance on a piecemeal basis because a small code change can drag you back into compliance requirements. We recommend automatically tracking changes with timestamps using an Accessibility Regression Testing tool. This allows you to discern exactly when a code change compels you into compliance and which preexisting issues you can keep on the backlog. Learn how to demonstrate compliance with baselines.
Businesses must include an Accessibility Statement
In addition to code-level compliance, the European Accessibility Act requires all businesses to publish an Accessibility Statement page on their website. In a nutshell, this page must cover:
- Compliance status: Does your app comply with WCAG 2.1 AA?
- Known issues: What are the known issues and timeline for fixes?
- Feedback mechanism: How to contact you to report accessibility issues?
For reference, check out the European Union Accessibility Statement.
What “accessible” means for your code
The EAA references standard EN 301 549, which aligns with WCAG 2.1 AA guidelines. If these acronyms make your eyes glaze over, think of meeting WCAG 2.1 AA compliance as your main goal. Aim for this and you’ll comply with the EAA's technical requirements along with similar laws like ADA and Equality Act UK.
| Accessibility principle | What It Means for Your Code | Example Fix |
|---|---|---|
| Perceivable | Content is available through text, visuals, or audio | Add <alt> attributes for images, caption all videos |
| Operable | Usable by keyboard and assistive technologies | Ensure all interactive elements are tabbable, manage focus |
| Understandable | UI is predictable, consistent, and logically structured | Provide clear error states, consistent nav, no sudden changes |
| Robust | Works reliably with screen readers & assistive tools | Use valid HTML elements and correct ARIA roles |
Where to focus first for fastest WCAG compliance
The fastest path to compliance is to focus on component-level fixes first. This way, you tackle root causes instead of patching the same symptoms over and over. After that, you can mop up issues that arise when multiple components are combined as pages are built.
In the past, QA and manual auditors would scan accessibility at the page level—reporting the same issue on a “Sign Up” button and then again on a “Sign In” button—only to find themselves stuck in an endless game of whack-a-mole.
Fix component issues first for the greatest impact
Developers need a different approach because modern UIs rely on reusable components such as shared buttons, modals, form inputs, and more. One flawed component can spread accessibility issues throughout your frontend, but fixing that component also fixes every instance in your app.
| Broken component | Impact across the app |
|---|---|
Button missing aria-label |
Every instance fails screen-reader accessibility. |
| Modal without focus management | Users get stuck in all modals across the entire site. |
| Form input missing label | Every form using that component becomes inaccessible. |
If you update one component, is every single page that uses that component forced to comply?
No. There is no provision for this in the letter of the law. Based on our interpretation of the law, updating one component does not automatically impose a blanket obligation that every page using that component must now be fully EAA-compliant.
You do have to ensure that the updated component itself meets the new standards, but whether all those pages must comply depends on the extent of the update (minor or major) and how it changes the user flow.
For instance, if you “significantly modify” the CheckoutPage by revamping the CreditCardForm component, you’ll need to reassess the page for accessibility compliance. Since the CreditCardForm is central to how the page functions, its overhaul can impact overall compliance.
Find, fix, and stay compliant - a developer workflow
Accessibility compliance doesn’t happen overnight. Even in disciplined engineering teams, accessibility issues can pile up like technical debt. This leads to higher costs and more frustration the longer issues are ignored.
Every time you defer an accessibility fix, you’re effectively choosing a bigger, more time-consuming problem for your future self.
In contrast, building accessibility in from the start is simpler than scrambling to retrofit your product under legal pressure. We researched the most popular accessibility tools to land on a pragmatic development workflow that weaves automated testing and manual QA into your process. This keeps your accessibility efforts proactive instead of reactive.
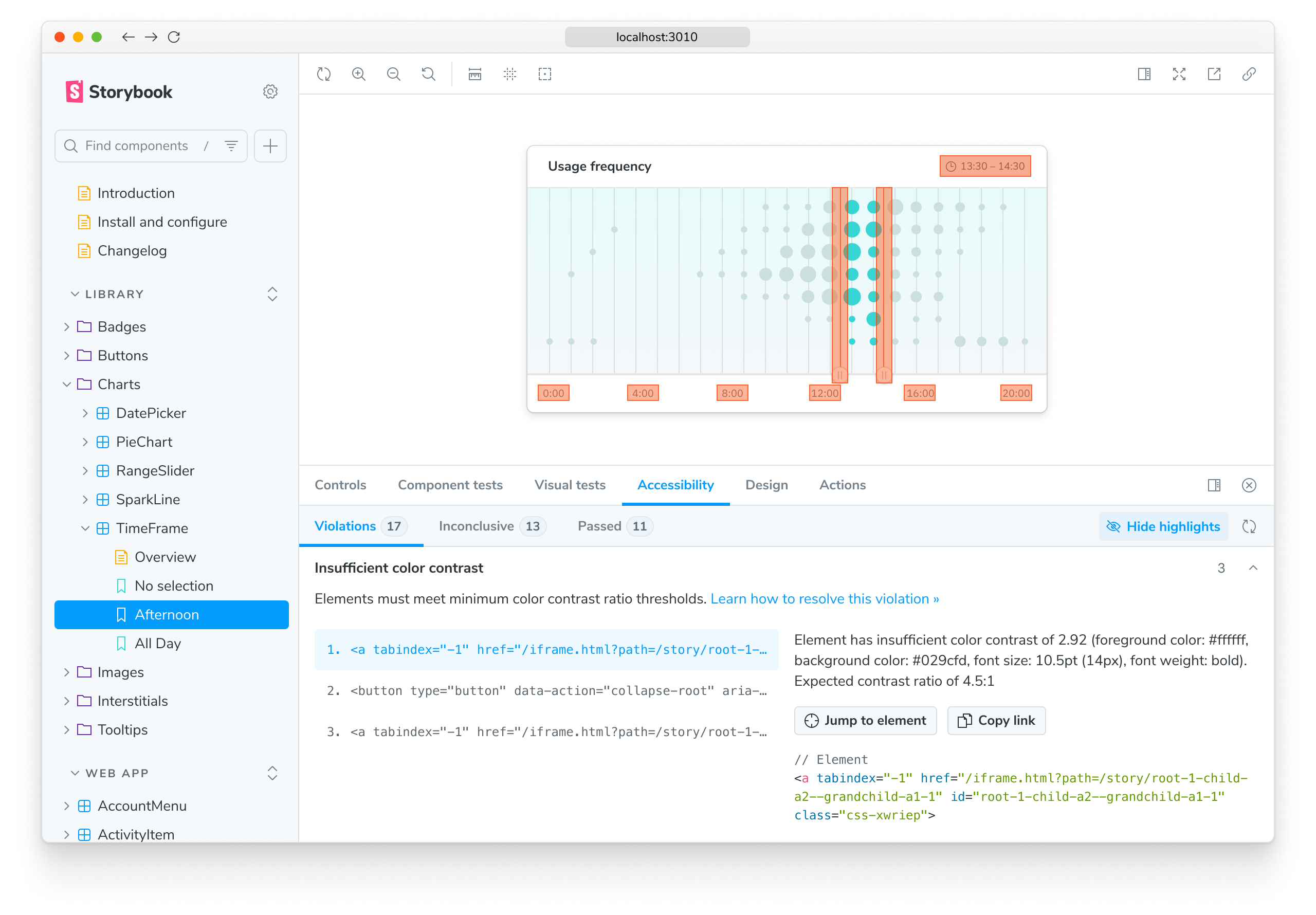
Development phase: Use Storybook to catch issues early
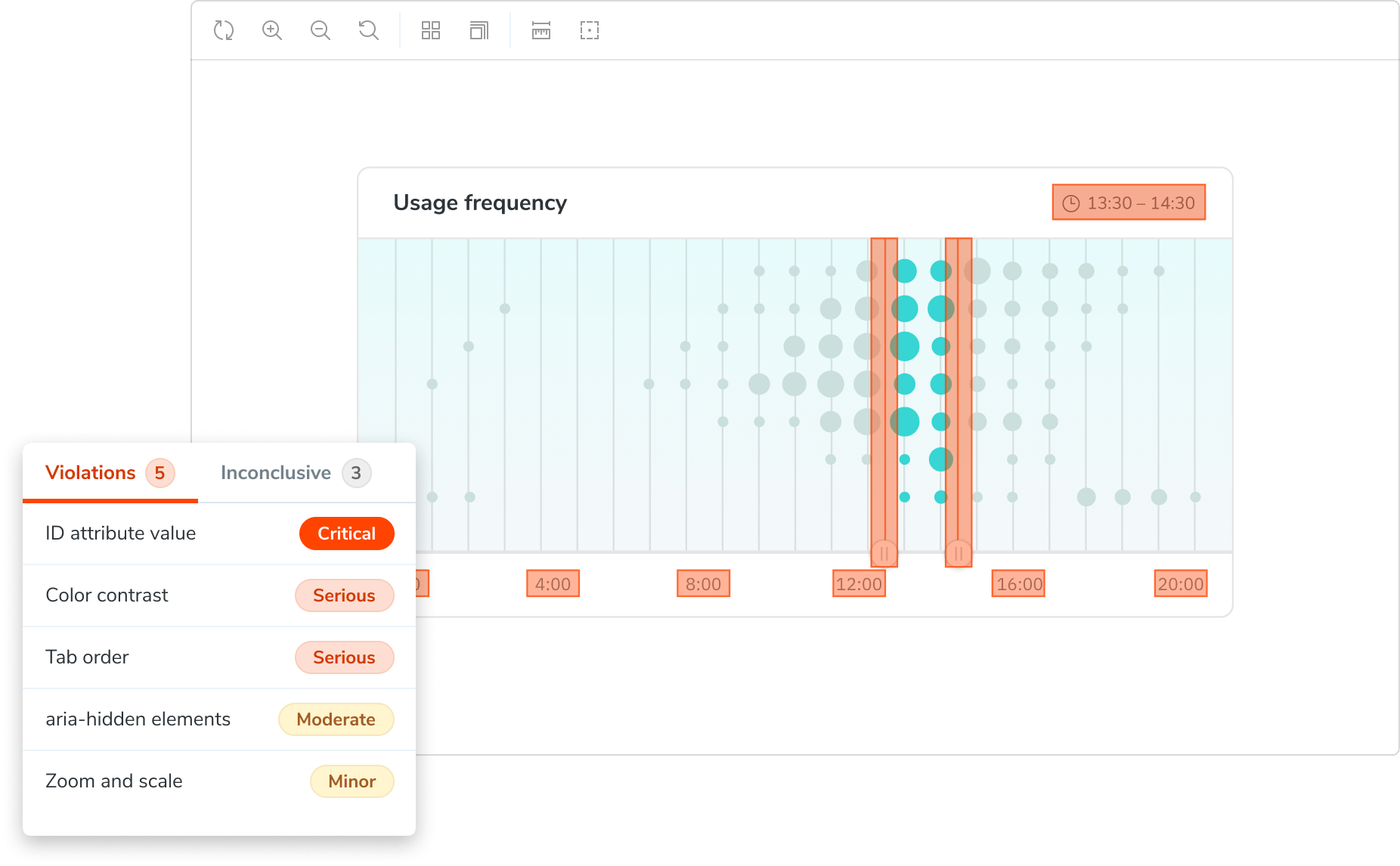
If your team builds components in Storybook, enable the A11y Addon to catch issues as you code using axe. This plugin audits the component in isolation to flag issues and provide guidance on how to fix the issues. You get instant feedback as you code to prevent violations from ever reaching production.
As your app grows, Storybook indexes every component and combination of components (aka a page). You can track every possible state of your app including edge cases to verify that it meets WCAG standards.

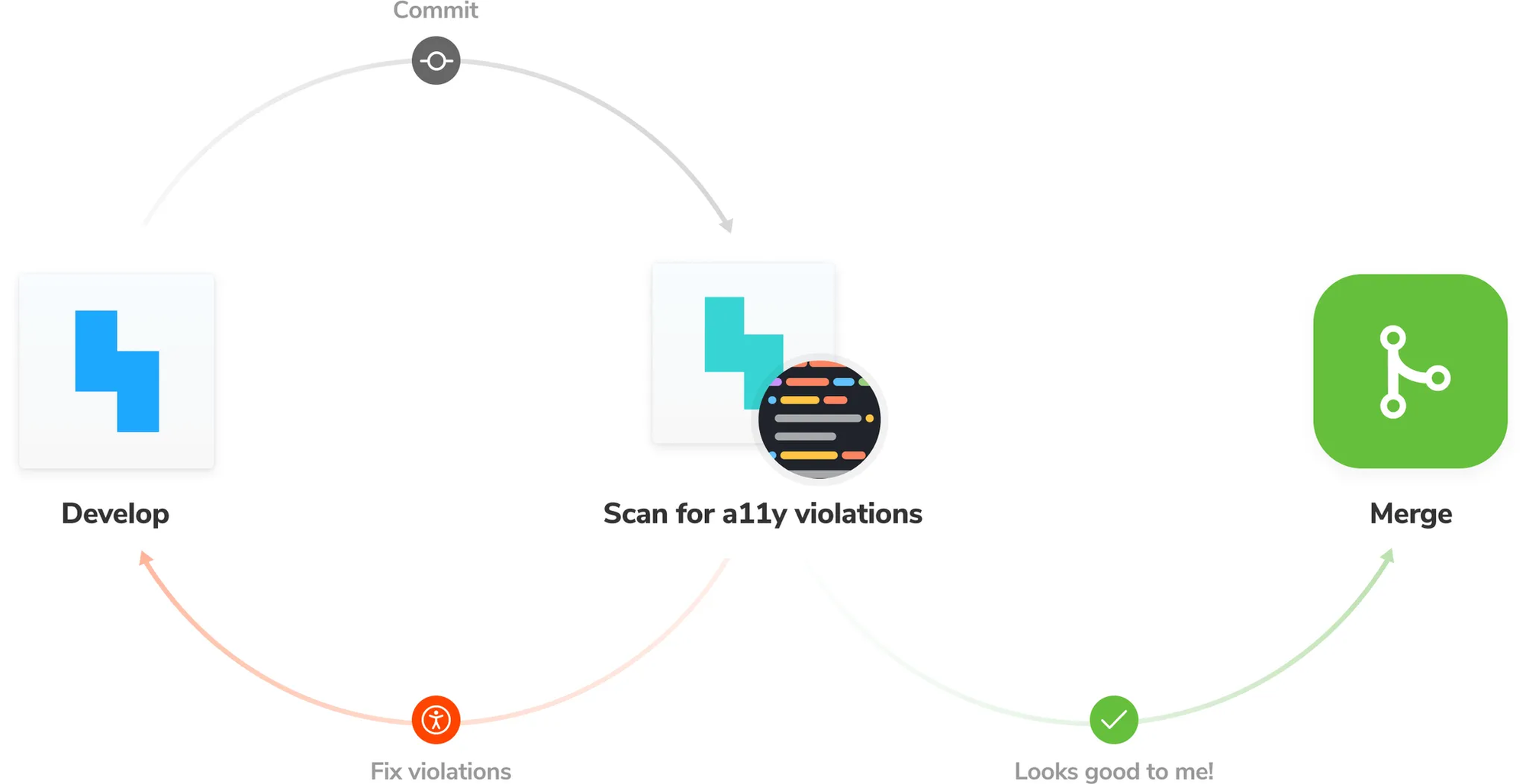
CI/CD phase: Block accessibility regressions with Chromatic
Even if you fix components once, regressions can sneak back in over time - especially with multiple developers working on the same codebase.
Most accessibility testing tools identify issues at one point in time which results in a flood of issues, many of which are preexisting. For developers, this isn't helpful because your immediate job is to fix issues you introduced on a branch not try to fix every issue from your team.
Accessibility regression testing with a tool like Chromatic blocks merges on new or reintroduced accessibility violations in your pull request. This helps teams enforce compliance for every developer without overloading them with issues that aren't theirs.
As a bonus, regression testing can also help you demonstrate compliance with legislation like European Accessibility Act and Americans with Disabilities Act.

Final Manual QA: Confirm the real-world experience
No automated test catches everything, especially for dynamic interactions like drag-and-drop, live content updates, or advanced keyboard focus management. This is why manual QA exists—but it should be your last step, not your first line of defense.
If you’ve addressed accessibility at the component level and automated it in CI, manual QA becomes efficient final polish instead of an exhausting bug hunt.

What about VPATs and full-panel accessibility audits?
Many companies rely on Voluntary Product Accessibility Templates (VPATs) for accessibility audits, but these reports are expensive and time-consuming. Most teams can only afford to conduct them once a year which is too infrequent to rely on in a development workflow.
The problem with VPATs is that development happens daily. By the time a VPAT is completed, the code has already changed, making it impossible for engineering teams to respond to issues in real-time.
Instead of using VPATs as your primary accessibility strategy, we recommend embedding accessibility checks into the development workflow—fixing issues as part of the software development lifecycle. VPATs then become a validation tool to publicly demonstrate your company’s accessibility posture, rather than a reactive fix-it list.
This approach provides a faster feedback loop for developers, ensures ongoing compliance, and keeps costs down by leveraging automation wherever possible.
Conclusion
Navigating accessibility under the European Accessibility Act can feel daunting. Myriad articles, accessibility consultants, and vendors make it seem like you have to drop everything to fix every issue. In reality, the law doesn’t call for an all-or-nothing approach.
As developers ourselves, we hope sharing our research helps you plan your compliance journey. By weaving accessible practices into each stage—developing components, automating checks, and efficiently using manual QA—you can avoid lawyers tapping you on the shoulder when June 28, 2025 rolls around.
If you’re interested in a developer-first workflow for accessibility, Chromatic Accessibility Regression Testing helps you to identify issues, chunk them into digestible pieces, and then prioritize resolutions at your own pace.